
Document Object Model or DOM is the W3C (World Wide Web Consortium) standard for accessing documents used as standard for programming interface for HTML.
Web browsers’ engines render HTML as window objects following the DOM standards. In webApps, JavaScript is used to manipulate these DOM objects
DOM defines:
- HTML elements of the webpage as objects
- methods for accessing all the HTML elements
- properties of all the HTML elements
- The events for all the HTML elements
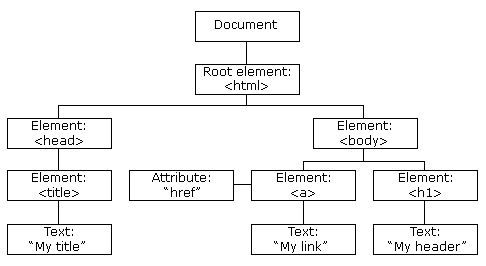
DOM’s document object refers to the whole web page as an object of elements (tags, attributes etc.). Access to any element of HTML page is always started by accessing the document object. HTML DOM can be accessed and edited with programming and scripting languages like JavaScript.
You can also access the Document Object of a website on your browser (for Google Chrome):
- Right Click and click on inspect element.
- Click on console.
- If there are many messages, ignore them or click ctrl+l (windows) or cmd+l (macOS) to clear them.
- Now, type console.log(window) and press enter/return.
The browser will return the window object, which represents a window containing a DOM document. You can find the attributes, location (URL etc.) of the website in this window object.

